Hatte schon vor einer Weile mal von dem WordPress-Plugin WPTouch gelesen, dass das Blog-Theme entsprechend für Besucher optimiert, die mit einem iPhone auf dem Blog vorbeischauen.
Doch wie kann man sich nun anschauen, wie das Ganze dann tatsächlich aussieht, wenn gerade mal kein iPhone zur Hand ist?
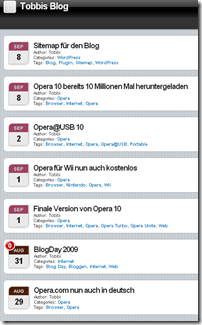
Eigentlich relativ einfach: Der Safari-Browser bietet in den Entwicklereinstellungen (Aktivierbar über Bearbeiten > Einstellungen > Erweitert) die Möglichkeit, sich als iPhone auszugeben und schon sieht man das Ergebnis:
 Im Opera-Browser gibt es übrigens eine ähnlich Funktion, um die Ansicht im Opera Mini zu simulieren. Dazu wählt man über Ansicht die Punkt “Klein-Bildschirm” aus.
Im Opera-Browser gibt es übrigens eine ähnlich Funktion, um die Ansicht im Opera Mini zu simulieren. Dazu wählt man über Ansicht die Punkt “Klein-Bildschirm” aus.




Simulate WP Touch with iPhone and Opera at your browser – http://bit.ly/dyPTeW – #mobile #iphone #wptouch